Nestopia
THE BRIEF:
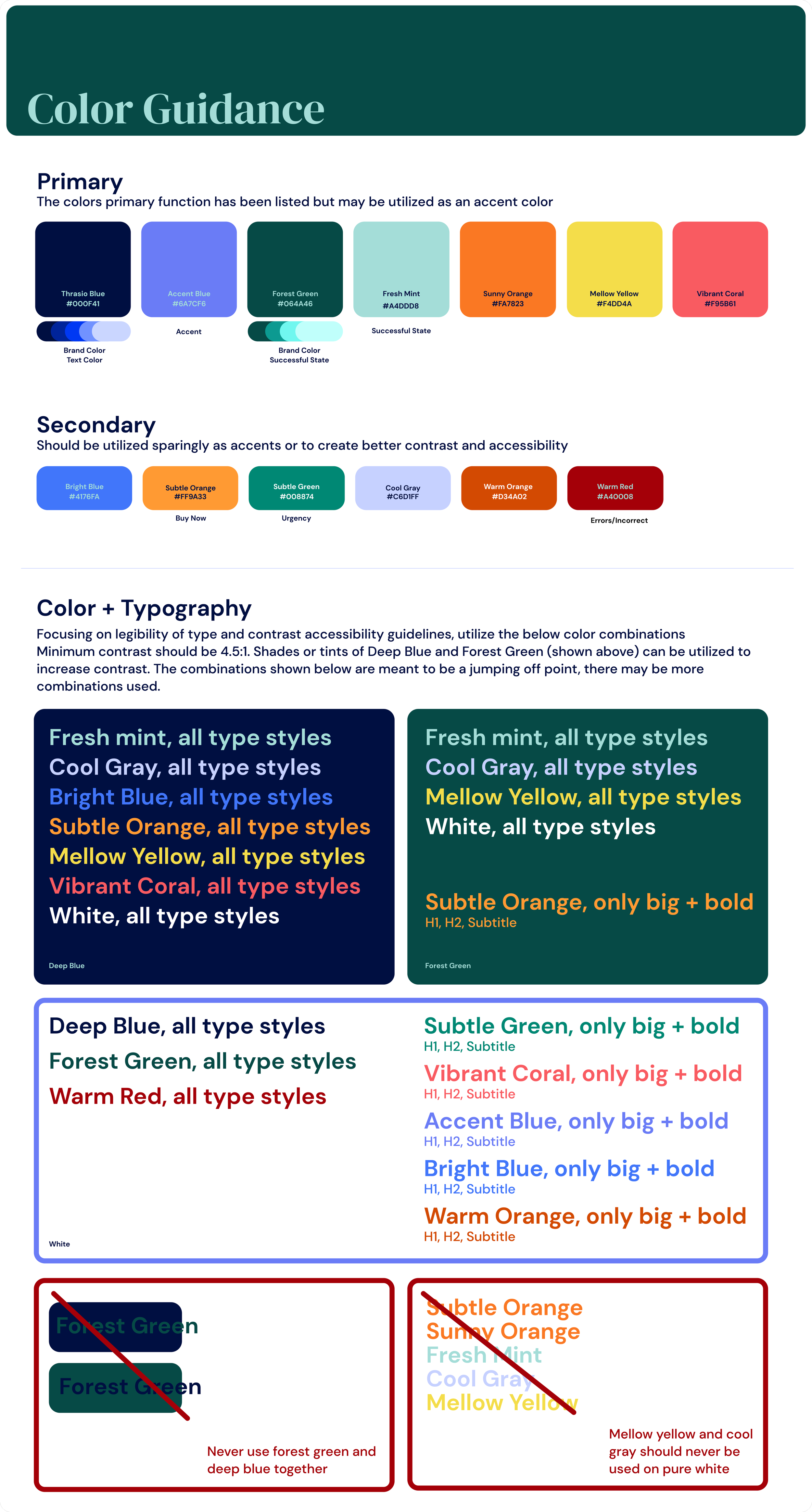
I was tasked with creating a set of web guidelines for a new DTC site. The original brief planned for a more custom site requiring wireframing and strategic design input but the final solution was a site executed in shopify templates with minimal design needed. The project had an emphasis on designing guidelines following accessibility standards so that was a primary focus, especially for the color palette. Nestopia was meant to be a DTC hub for all of Thrasio’s CPG brands currently thriving on Amazon across a wide variety of categories; to create a more organized experience, I aimed to use the color palette to help categorize visually.
I gave input on navigation for the site but it was not utilized in the final version. Wireframes I created to ladder up to the goal of utilizing existing creative assets to create efficiencies and bridge content from Amazon to DTC were iterated on but not utilized in the final site.
DELIVERABLES:
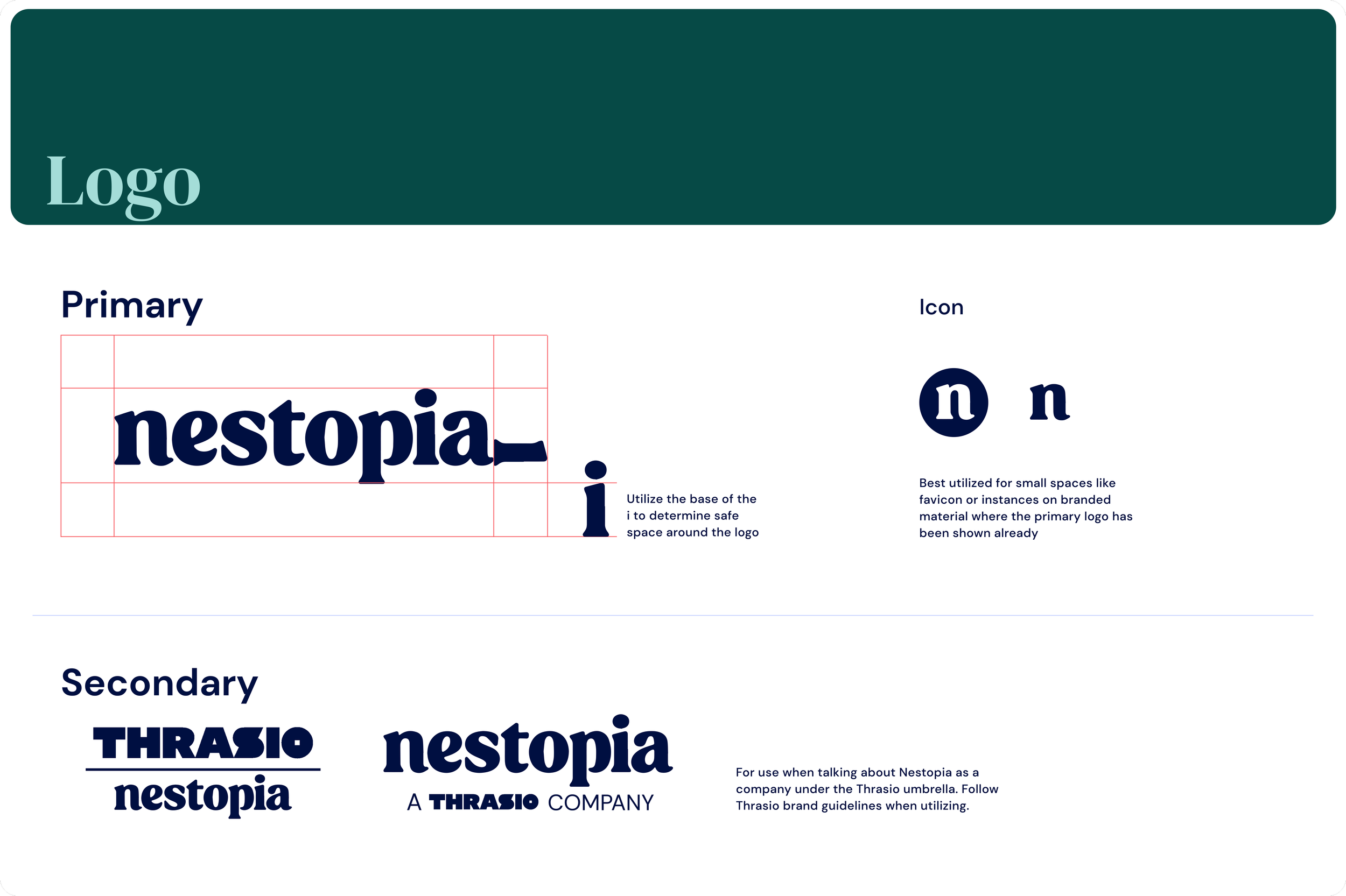
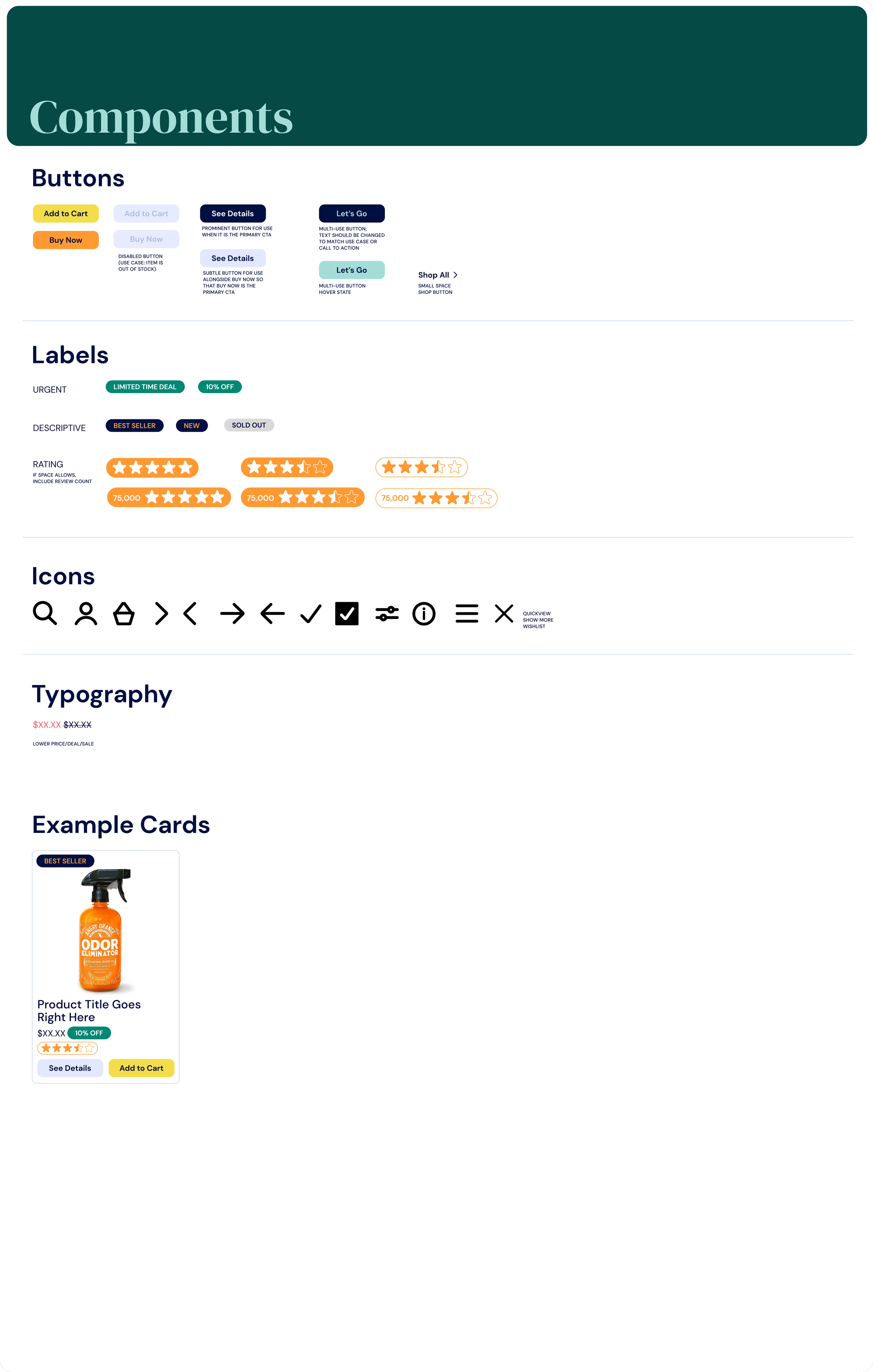
Color palette, icons, buttons, and typography while following accessibility standards. I handed off the guidelines and UI system designed in Figma to the developer team.
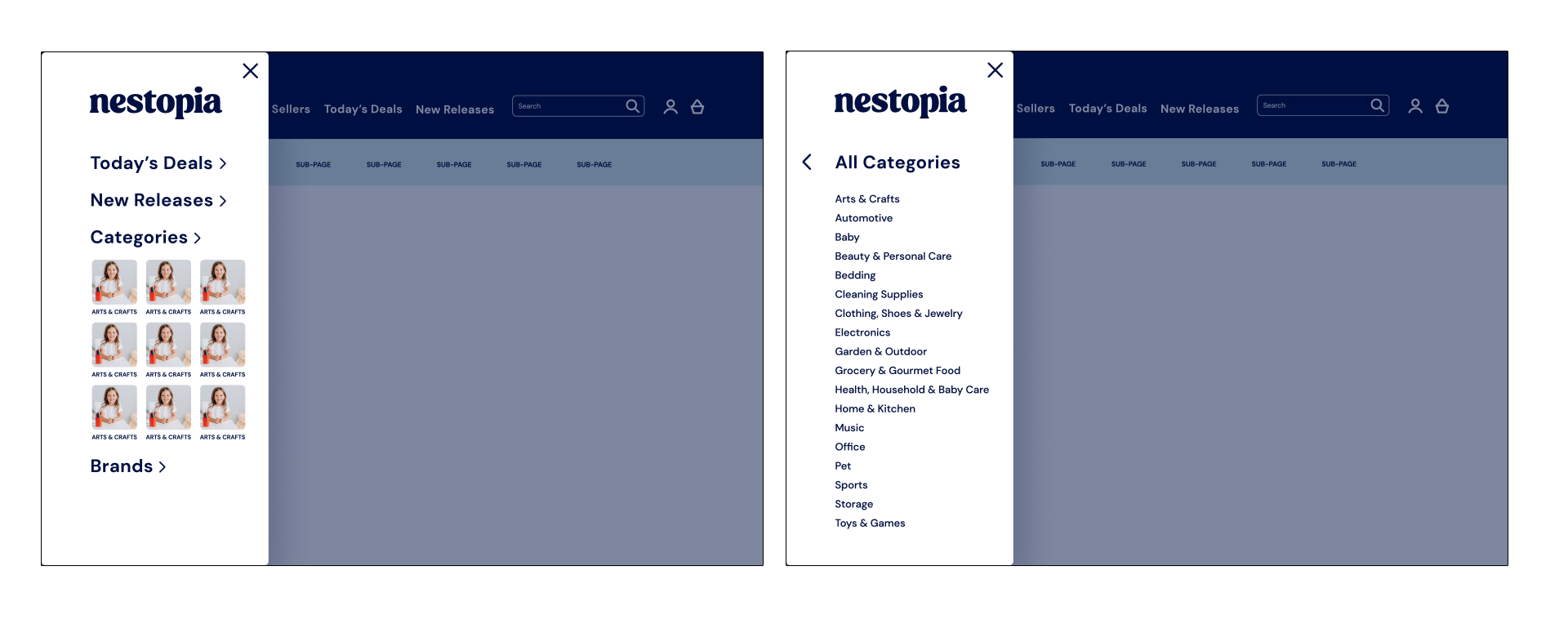
NAVIGATION EXPLORATION
Initially during the kick-off for the website, the team outlined goals for a more custom website and asked for input on structure and user flows. I researched similar website types like Target, Walmart and other stores with broad product offerings to provide a rough wireframe of what navigation style would work well on both mobile and desktop.
WIREFRAMES
In the beginning iterations of the website, the developer team hoped to utilize existing assets designed for Amazon specs to create efficiencies with the creative team. I was asked to provide wireframes and input on existing creative assets and how they could best translate to a DTC site. With this in mind, I wireframed solutions for a brand overview page detailing sizes of existing assets and copy. I also wireframed additional modules that would be ideal to have built to swap in or out to better tell a brand story and highlight hero products.
HIGH-FIDELITY
Although the project was put on deprioritized and put on hold for design needs, I had begun iterating on some high-fidelity assets for the home page. I’ve included the beginnings of modules that would prioritize deals and trending products. It would also tell the story of creating a cozy home through visual story telling about the internet’s favorite brands.