To create a more comfortable and inclusive flying
During one of my flights, I began wondering how hearing-impaired people are able to understand and be included in flight announcements while on board. After landing and some internet searches, I gained a better understanding of existing tools and important features for those with hearing impairments. This gave me the idea of iterating on what a solution for closed captioning could look like if it functioned within Southwest (or any other airline’s) in-flight experience.
Process
I started by researching what kinds of accessibility tools existed for mobile devices currently. Common themes I found in existing tools are noise reduction, live transcribing using machine learning, transcribing for the purpose of taking notes and transcribing live conversations.
Something I saw that was missing, is a tool that would capture and transcribe if you couldn’t see the person speaking (i.e. a flight attendant at the front of the cabin) or didn’t know you needed to have the transcribing tool open and active.
FLOW
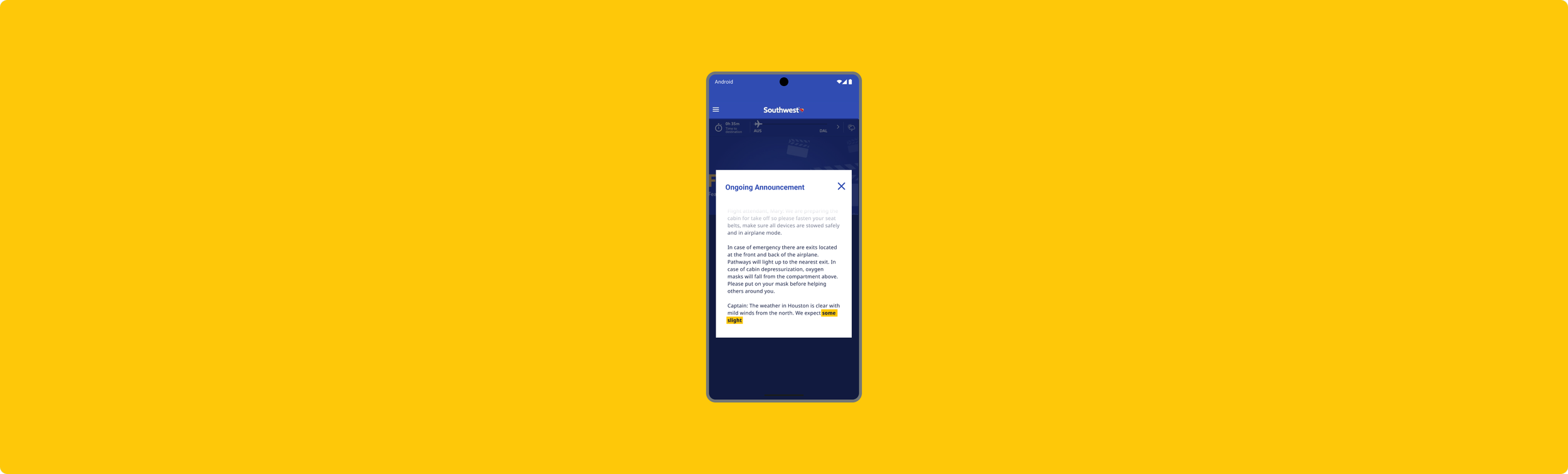
I wanted to create a product that would automatically capture in-flight announcements, even if you happen to doze off.
As you board the plane and connect to in-flight Wifi, it would also prompt to activate transcribing throughout the flight.
When announcements take place, a notification would appear on the home screen alerting you to a live announcement or if you are taking part in the in-flight entertainment, it would overtake the screen with the option for exiting.
If you miss an announcement, the notification would still be in the notification drawer and the transcription can be read before it’s cleared.
LEARNINGS
A personal challenge during exploring this feature was to learn about designing for Android. It was challenging and I picked the brains of many Android users as I designed the screens to understand how app notifications function.
In the future, I would like to explore a notification style for the In-Flight Entertainment that doesn’t completely overtake the screen. For example, if you are watching a movie, you could continue watching the movie and peek at the announcement. I would also like to explore how the feature could function on the screens built into the seats for long-haul flights.
Another finding
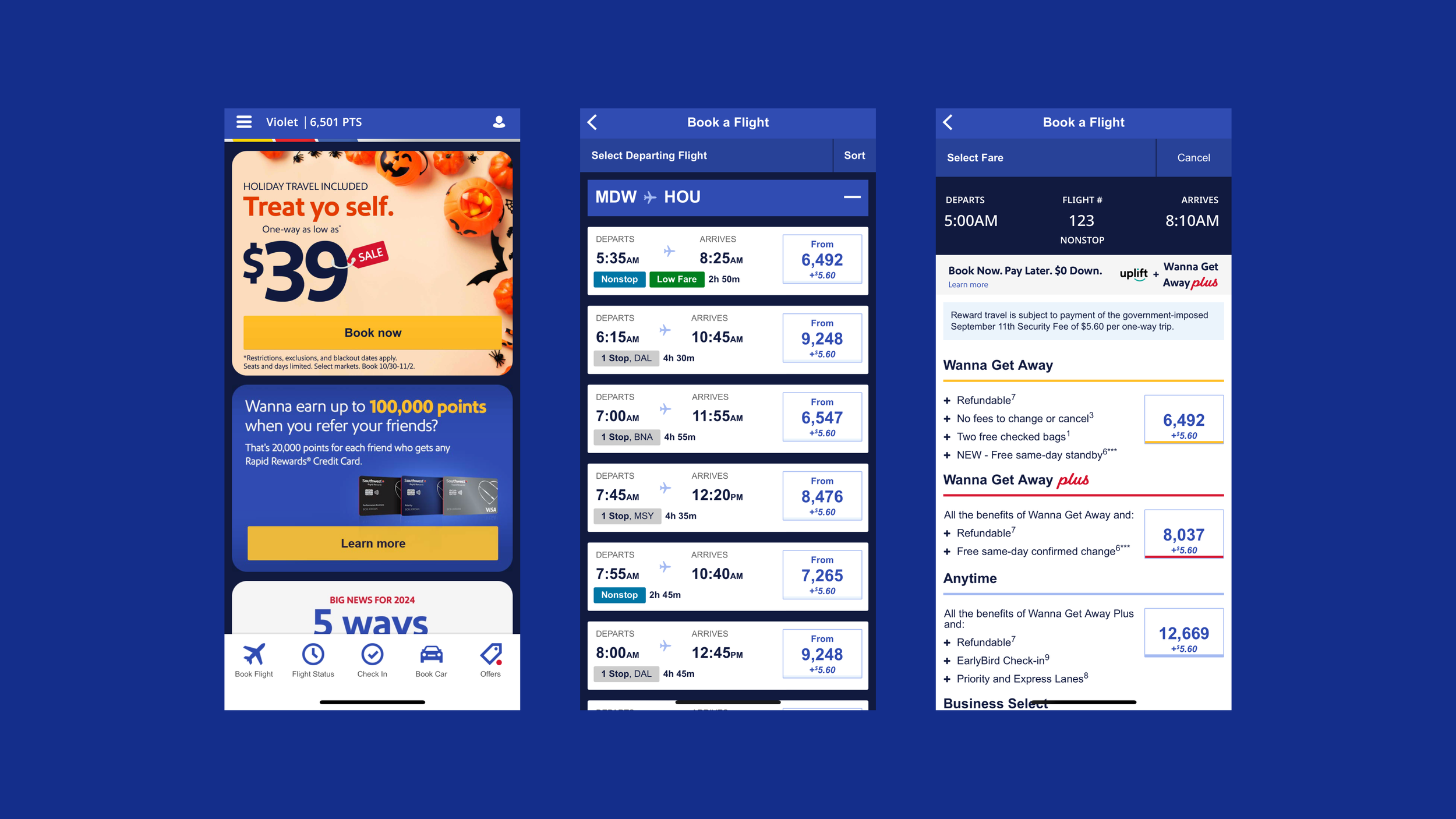
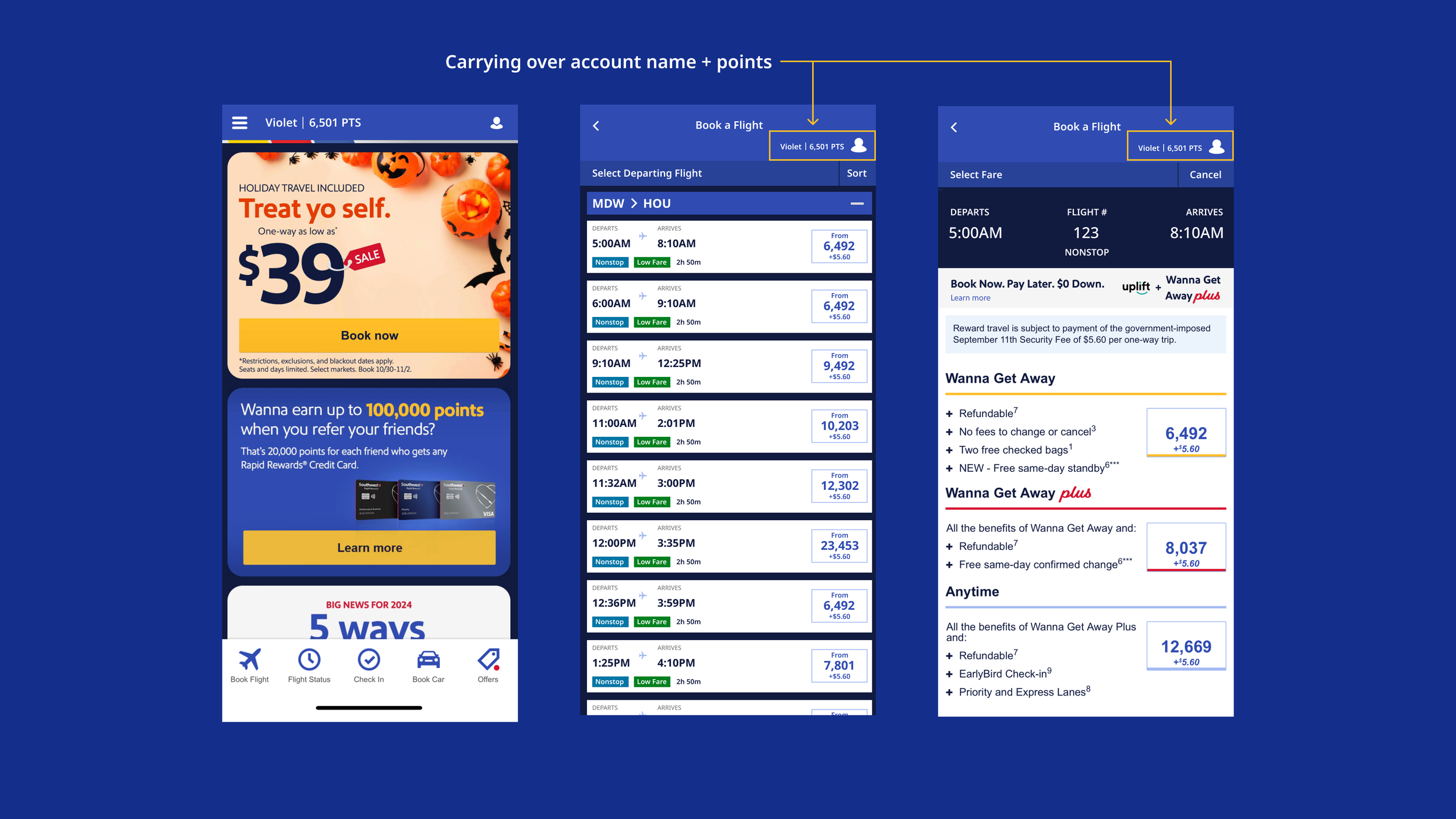
While researching and exploring airline apps, I found a pain point during the booking flight experience I wanted to explore. When booking a flight with points, once you enter the booking flow you are unable to see how many points you currently have and have to completely back out to locate this information. I explored carrying this information over into the top header of the booking user flow.
This is a project I did for fun and to grow my skills in UI/UX and Figma.